Wycinanie elementu z layoutu – Photoshop CS5
Zanim zaczniemy tworzyć stronę internetową musimy opracować jej projekt graficzny. Projekt ten musimy pociąć przed zakodowaniem poszczególnych elementów. W artykule tym przedstawię krótką instrukcję jak się do tego zabrać.
Aby wyciąć jakiś element z projektu .psd należy wykonać kolejno następujące kroki:
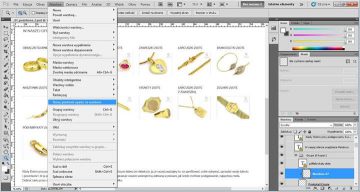
- Po otwarciu pliku za pomocą programu Adobe Photoshop zaznaczamy w prawym dolnym rogu warstwę do wycięcia.
- Z menu wybieramy Warstwa -> Nowy plasterek oparty na warstwie.
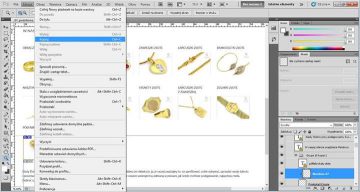
- Kopiujemy zaznaczony element wybierając Edycja -> Kopiuj.
- Wklejamy plasterek do nowego projektu Plik -> Nowy. Rozmiar nowego obszaru roboczego dostosuje się do wymiarów kopiowanego elementu.
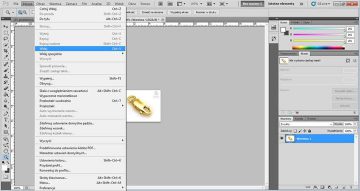
- Wklejamy plasterek klikając Edycja -> Wklej.
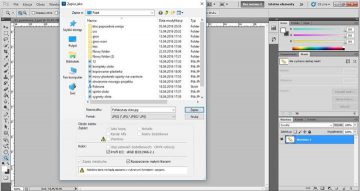
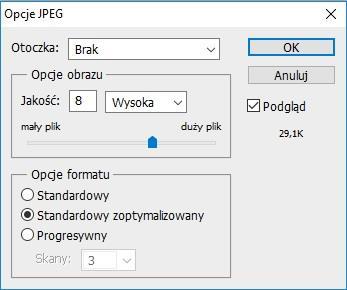
- Zapisujemy obraz w formacie jpg, chyba że posiada elementy przezroczyste, wtedy należy wybrać png. Jest to ważne przy późniejszej optymalizacji grafik na stronie WWW
- W ostatnim etapie zapisu pliku warto wybrać opcję formatu: standardowy zoptymalizowany. Opcja pozwala zmniejszyć wagę obrazu nie pogarszając jego jakości.
Po wykonaniu powyższych kroków otrzymujemy wybrany element w postaci obrazu z rozszerzeniem jpg.